Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 쿠버네티스
- k8s
- NoSQL
- 이메일인증
- 일프로
- Python
- 쿠버네티스 어나더 클래스
- Java
- LOL
- Database
- oracle
- 롤토체스
- 리그오브레전드
- 스프링
- 파이썬
- 롤토체스 꿀팁
- tomcat
- jQuery
- 테이블
- 다국어처리
- jdk
- MSI
- Spring
- SQL
- 데이터베이스
- kubernetes
- 회원가입
- 마이바티스
- 자바스크립트
- 롤
Archives
- Today
- Total
웹쟁이의 일상
자바스크립트 엑셀 다운로드 방법 본문
오늘의 포스팅은 자바스크립트로 HTML 테이블을 엑셀로 다운로드하는 기능에 대해 알아보겠습니다 ^~^
백엔드 언어 없이 자바스크립트로만 구현이 가능해서 간편하고 손쉽게 만들 수 있습니다.
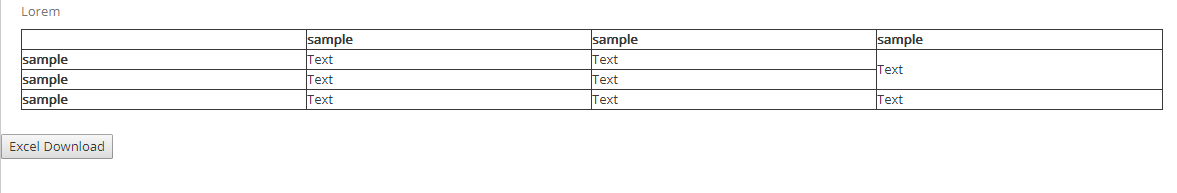
엑셀 다운로드를 하려면 다운로드받을 테이블이 필요하겠죠?
바로 만들어줍니다.
<div class="main-content">
<div class="main-content-inner">
<div class="page-content">
<table id="table">
<caption>Excel Download</caption>
<thead>
<tr>
<th></th>
<th>sample</th>
<th>sample</th>
<th>sample</th>
</tr>
</thead>
<tbody>
<tr>
<th>sample</th>
<td>Text</td>
<td>Text</td>
<td rowspan="2">Text</td>
</tr>
<tr>
<th>sample</th>
<td>Text</td>
<td>Text</td>
</tr>
<tr>
<th>sample</th>
<td>Text</td>
<td>Text</td>
<td>Text</td>
</tr>
</tbody>
</table>
</div>
<button type="button" onclick="fnExcelReport('table','title');">Excel Download</button>
</div>
</div>
<style>
table {
width: 100%;
table, th, td {
border: 1px solid;
}
</style>
아주 허접한 테이블이 완성되었습니다!
하지만 다운받는데는 아무런 문제가 없습니다^~^
다음은 다운로드 버튼에 붙어있는 onclilck 이벤트를 만들어 주어야겠죠?
아래 함수를 만들어주고 button onclick이벤트에서 함수를 호출할 때
파라미터를 각각 테이블(혹은 div)의 id, 다운로드할 엑셀 파일의 파일명으로 넣어줍니다.
fnExcelReport('table', 'title') 저는 이렇게 넣어주겠습니다.
만들다가 크롬에서는 잘 되는데 익스플로러에서 다운로드가 잘 되지 않아
한참을 삽질하다가 아래 조건을 더 붙였습니다.
이제 어느 브라우저에서든 다 잘 받아지네요 ^~^
<script>
function fnExcelReport(id, title) {
var tab_text = '<html xmlns:x="urn:schemas-microsoft-com:office:excel">';
tab_text = tab_text + '<head><meta http-equiv="content-type" content="application/vnd.ms-excel; charset=UTF-8">';
tab_text = tab_text + '<xml><x:ExcelWorkbook><x:ExcelWorksheets><x:ExcelWorksheet>'
tab_text = tab_text + '<x:Name>Test Sheet</x:Name>';
tab_text = tab_text + '<x:WorksheetOptions><x:Panes></x:Panes></x:WorksheetOptions></x:ExcelWorksheet>';
tab_text = tab_text + '</x:ExcelWorksheets></x:ExcelWorkbook></xml></head><body>';
tab_text = tab_text + "<table border='1px'>";
var exportTable = $('#' + id).clone();
exportTable.find('input').each(function (index, elem) { $(elem).remove(); });
tab_text = tab_text + exportTable.html();
tab_text = tab_text + '</table></body></html>';
var data_type = 'data:application/vnd.ms-excel';
var ua = window.navigator.userAgent;
var msie = ua.indexOf("MSIE ");
var fileName = title + '.xls';
//Explorer 환경에서 다운로드
if (msie > 0 || !!navigator.userAgent.match(/Trident.*rv\:11\./)) {
if (window.navigator.msSaveBlob) {
var blob = new Blob([tab_text], {
type: "application/csv;charset=utf-8;"
});
navigator.msSaveBlob(blob, fileName);
}
} else {
var blob2 = new Blob([tab_text], {
type: "application/csv;charset=utf-8;"
});
var filename = fileName;
var elem = window.document.createElement('a');
elem.href = window.URL.createObjectURL(blob2);
elem.download = filename;
document.body.appendChild(elem);
elem.click();
document.body.removeChild(elem);
}
}
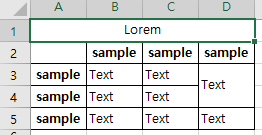
</script>이제 excel download 버튼을 누르면 다운로드가 가능합니다.

아주 잘 받아졌습니다!

여기까지 간편하게 자바스크립트로 엑셀 다운로드하는 방법을 알아보았습니다.
모두 즐거운 코딩 하세요^~^
'Javascript' 카테고리의 다른 글
| [Javascript] 로딩바 만들기 (3) | 2019.06.05 |
|---|---|
| [Javascript] Modal창 띄워주기 (0) | 2019.05.28 |
| datepicker, daterangepicker를 이용한 날짜 컨트롤 (0) | 2019.05.13 |
| [javascript] Dropzone js를 이용한 파일 업로드 (0) | 2019.05.10 |
| HTML 테이블 마우스오버 이벤트와 데이터 컨트롤 (0) | 2019.05.07 |
Comments




