| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- SQL
- 롤토체스 꿀팁
- 다국어처리
- kubernetes
- 일프로
- 마이바티스
- oracle
- 스프링
- 롤
- tomcat
- Spring
- jQuery
- jdk
- 데이터베이스
- 파이썬
- 쿠버네티스
- NoSQL
- Python
- Java
- 롤토체스
- Database
- 자바스크립트
- LOL
- 쿠버네티스 어나더 클래스
- 이메일인증
- 회원가입
- k8s
- 테이블
- 리그오브레전드
- MSI
- Today
- Total
웹쟁이의 일상
[nodeJS] nodeJS로 간단하게 서버 구축하기 본문
안녕하세요~! 이번 포스팅에서는 nodeJS로 간단하게 서버를 구축하는 방법을 알아보겠습니다.
nodeJS는 자바스크립트이지만 브라우저를 벗어났다는 점이 아주 매력적인데요,
보통 자바스크립트하면 프런트엔드 개발의 전유물이라고 생각했었지만 구글 크롬의 자바스크립트 엔진에 기반해서
서버사이드 플랫폼으로 만들어졌다는 게 큰 특징입니다.
nodeJS는 데이터를 다루는 데 아주 효율이 좋습니다. 예를 들어 아주 많은 사용자들이 메시지를 주고받고, 실시간으로
알람 처리를 해야할 때 탁월한 성능을 보여줄 수 있습니다.
그렇다면 거두절미하고 일단 nodeJS를 다운로드하여보겠습니다.
nodeJS 공식 홈페이지에 접속합니다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

메인에 보시면 왼쪽 오른쪽 두 가지가 있는데,
오른쪽은 가장 최신 버전이고 왼쪽은 많은 유저들이 사용하는 추천 버전입니다.
보통 왼쪽 버전이 여러 유저들이 사용하면서 안정성이 인증되었기 때문에 왼쪽을 다운로드하겠습니다.
왼쪽을 다운로드하고 쭉쭉 디폴트로 넘기면 되겠습니다.

중간에 경로를 다른 곳으로 하고 싶으시면 바꿔주시면 됩니다.


계속 쭉쭉 넘겨줍니다.


설치가 완료되었습니다. 그럼 이제 설치가 잘 되었는지 확인을 해봐야겠죠?
윈도우 + r 을 누르고 cmd창을 열어줍니다.

정상적으로 설치되었다면 cmd창에서 node -v를 입력하시면 설치하신 버전이 나옵니다.
그렇다면 이제 nodeJS를 이용해서 서버를 만들어보겠습니다.
저는 nodeJS에서 작동하는 expressJS라는 프레임워크를 이용하겠습니다.
마치 파이썬의 Django, 자바의 스프링, php의 라라벨과 비슷한 개념이라고 생각하시면 되겠습니다.

일단 작업공간을 만듭니다. 콘솔에서는 이렇게 만들면 되고 윈도우에서 새 파일을 추가해주셔도 됩니다.
작업공간을 만드셨으면 이동 후 vscode를 실행시켜 줍니다.
(vsCode가 깔려있지 않으시면 깔아주셔야 합니다. 나중에 포스팅으로 따로 다루겠습니다.)


vscode가 실행됐다면 작업 공간에서 새 파일을 클릭하고 index.js를 생성해줍니다.

만약 아래 콘솔 창이 보이지 않는다면 보기 메뉴에 들어가서 아래 메뉴를 클릭해주시면 됩니다.

그럼 이제 npm(Node Packaged Manager)을 이용해서 서버를 구축하는데 필요한 모듈을 다운로드하겠습니다.
npm은 Node.js로 만들어진 패키지를 관리해주는 툴입니다.
nodeJS를 다운로드하면 자연스럽게 딸려오니 따로 설치할 필요가 없습니다.

npm 버전을 확인했을 때 잘 나온다면 이상이 없는 것입니다.
버전 확인을 하셨으면 바로 npm init이라고 입력을 해 줍니다.

엔터를 치면 많은 일이 일어나는데

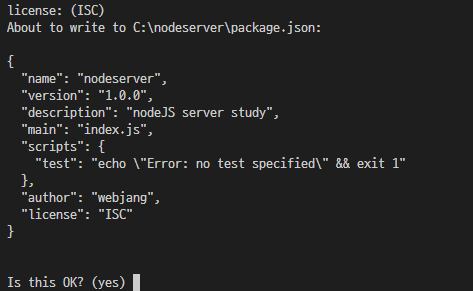
package name을 입력해주고(프로젝트명), description에 프로젝트에 관한 설명, author에 작성자를 입력해주시고
마무리를 지어주시면

이렇게 Json 오브젝트로 정리를 해서 입력한 내용을 보여줍니다.
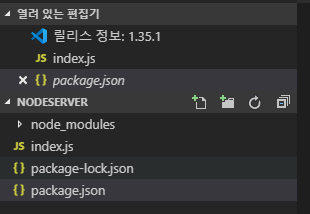
확인을 하시고 엔터를 누르시면 편집기에 package.json이 추가됩니다.

그러고 나서 터미널에서 npm install express를 입력하고 엔터를 눌러줍니다.


50개의 패키지가 추가되었다고 나옵니다.

편집기에도 뭔가 이상한 게 생겼습니다. 지금은 신경 쓸 필요는 없습니다.
이제 index.js에서 아래 코드를 입력해 주겠습니다.
expressjs 페이지에 있는 예시 코드를 그대로 가져왔습니다.
var express = require('express')
var app = express()
app.listen(9999);
// respond with "hello world" when a GET request is made to the homepage
app.get('/', function (req, res) {
res.send('hello world')
})맨 윗줄 require는 import라고 생각하시면 됩니다.
우리가 expressJS를 사용하기 위해 import를 해주고 app이라는 변수에 express로 서버를 올렸습니다.
app.listen(9999)는 app의 포트를 9999로 변경하겠다는 의미입니다.
그러고 나서 터미널에서 node index.js를 입력해줍니다.


액세스 허용을 해주면 서버가 작동합니다.
이제 브라우저 주소창에 localhost:9999를 입력해주면 아래 화면이 뜨게 됩니다.

마치 스프링에서 톰캣을 실행시킨 것과 같죠?
오늘은 여기까지 NodeJs로 간단하게 서버를 구축하는 방법에 대해 알아보았습니다.
'Javascript' 카테고리의 다른 글
| [Javascript] 날짜 표현방법 (2) | 2019.07.29 |
|---|---|
| 각종 정규표현식(영어만 표현, 숫자만 표현 등) (2) | 2019.07.24 |
| [Javascript] 로딩바 만들기 (3) | 2019.06.05 |
| [Javascript] Modal창 띄워주기 (0) | 2019.05.28 |
| datepicker, daterangepicker를 이용한 날짜 컨트롤 (0) | 2019.05.13 |


