HTML 테이블 마우스오버 이벤트와 데이터 컨트롤
안녕하세요~!
오늘은 간단히 html 테이블을 조작하는 방법을 알아볼 예정입니다.
테이블의 각 Row에 마우스를 올려 놓으면 색깔이 변하게 하는 방법과
각각의 tr, td에서 데이터를 가져오는법에 대해 알아보겠습니다.
일단 테이블이 필요하니 간단한 테이블을 하나 만들어 보겠습니다.
<table id="table" border=1>
<thead>
<tr>
<th></th>
<th>sample1</th>
<th>sample2</th>
<th>sample3</th>
<th>sample4</th>
</tr>
</thead>
<tbody>
<tr>
<th>sample1</th>
<td>Text1</td>
<td>Text2</td>
<td>Text3</td>
<td>Text4</td>
</tr>
<tr>
<th>sample2</th>
<td>Text11</td>
<td>Text22</td>
<td>Text33</td>
<td>Text44</td>
</tr>
<tr>
<th>sample3</th>
<td>Text111</td>
<td>Text222</td>
<td>Text333</td>
<td>Text444</td>
</tr>
<tr>
<th>sample4</th>
<td>Text1111</td>
<td>Text2222</td>
<td>Text3333</td>
<td>Text4444</td>
</tr>
</tbody>
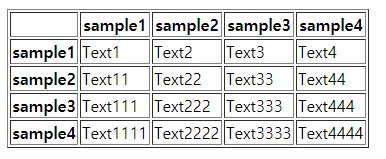
</table>테이블을 하나 만들었습니다.

지금은 마우스를 올려도 아무런 변화가 없습니다.
<style>
.changeColor {
background-color: #bff0ff;
}
</style>
스타일 태그에 위의 css속성을 줍니다.
<script>
$(document).ready(function(){
changeColor();
clickTd();
clickTr();
})
function changeColor(){
$('#table tr').mouseover(function(){
$(this).addClass('changeColor');
}).mouseout(function() {
$(this).removeClass('changeColor');
});
}
</script>다음으로 스크립트에서 이벤트를 발생시키는 함수를 생성해줍니다.
table의 tr을 찾아 마우스를 올리면 changeColor라는 class를 동적으로 생성해주는 함수입니다.
마우스 커서가 tr 위에서 내려가면 생성해준 class가 없어져야하기에 removeClass()함수를 사용하여 없애줍니다.
changeColor라는 class가 생기면 위에서 작성해준 css때문에 색깔이 바뀌게 됩니다.

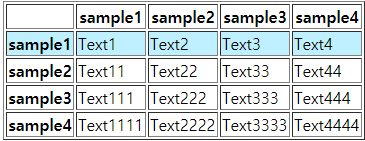
마우스를 올려보니 색깔이 아주 잘 변합니다.
이제 마우스클릭 이벤트 처리를 해보도록 하겠습니다.
<script>
$(document).ready(function(){
changeColor();
clickTd();
clickTr();
})
function changeColor(){
$('#table tr').mouseover(function(){
$(this).addClass('changeColor');
}).mouseout(function() {
$(this).removeClass('changeColor');
});
}
function clickTd(){
$("#table tr td").click(function(){
var text = $(this).text();
alert(text);
});
}
function clickTr(){
$("#table tr").click(function(){
var text = $(this).text();
alert(text);
});
}
</script>clickTd()와 clickTr()이라는 함수를 만들어보았습니다.
이 함수들을 호출하고 테이블의 오른쪽 맨 아래 Text4444라는 td를 클릭해보도록 하겠습니다.

데이터를 잘 가져오네요.

Text4444가 포함된 tr의 데이터들도 잘 가져오는걸 확인할 수 있습니다.
그러면 이 데이터를 가공해서 데이터를 하나하나 뽑아보겠습니다.
$("#table tr").click(function(){
var tdArray = new Array();
var td = $(this).children();
//tr에 있는 모든 데이터
console.log($(this).text());
//만들어둔 배열에 td값을 하나하나 담아준다.
td.each(function(i){
tdArray.push(td.eq(i).text());
});
console.log(tdArray);
var td1 = tdArray[0];
var td2 = tdArray[1];
var td3 = tdArray[2];
var td4 = tdArray[3];
var td5 = tdArray[4];
console.log(td1);
console.log(td2);
console.log(td3);
console.log(td4);
console.log(td5);
});tr을 클릭하면 발생하는 함수를 하나 만들어 줍니다.
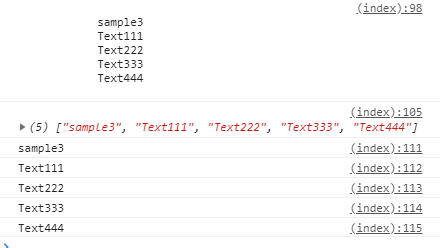
이런식으로 데이터를 배열에 담아 하나하나 꺼내 쓸 수 있습니다.

세번째 행을 클릭해보니 콘솔에 아주 잘 찍히는걸 볼 수 있습니다.
이렇게 해서 HTML테이블에 마우스오버 이벤트와 클릭이벤트로 색깔 바꾸기, 데이터 추출하기를 알아보았습니다.