[Spring] 회원가입 구현하기 -1
안녕하세요~! 오늘은 회원가입 폼을 만들어 보겠습니다.
일단 회원가입을 하기 위해서는 유저 데이터를 담을 수있는 데이터베이스 테이블이 필요합니다.
CREATE TABLE USER_INFO(
REGIST_NO NUMBER,
USER_ID VARCHAR2(20) NOT NULL,
USER_PW VARCHAR2(100) NOT NULL,
TMPR_PW_NO VARCHAR2(50),
USER_NM VARCHAR2(50) NOT NULL,
USER_EMAIL VARCHAR2(100),
USER_PHONE VARCHAR2(20),
USER_ZIP_CODE VARCHAR2(10),
USER_FIRST_ADDR VARCHAR2(200),
USER_SECOND_ADDR VARCHAR2(200),
USER_LEVEL VARCHAR2(10) DEFAULT '5',
USER_DEL_YN VARCHAR2(1) DEFAULT 'N',
USER_DEL_DE VARCHAR2(20),
REG_DE VARCHAR2(20),
PASSWORD_LAST_CHANGE_DE VARCHAR2(20),
FAIL_CNT NUMBER DEFAULT 0,
LAST_CONTACT_FMT_DT VARCHAR(20),
CONSTRAINT PK_USER_INFO PRIMARY KEY(USER_ID)
);유저 테이블을 만들어 줍니다.
@RequestMapping(value="/userCreate.do")
public String userCreate(@ModelAttribute("userVo") UserVo userVo, Model model, HttpServletRequest req){
int ran = new Random().nextInt(900000) + 100000;
model.addAttribute("random", ran);
return "login/userCreate";
}회원가입 페이지를 열어주기 위한 컨트롤러를 만들어 주겠습니다.
<section class="panel">
<form:form commandName="${commandName}" name="frm" cssClass="panel-body" method="post">
<header class="text-left createHeader">기본정보입력
<span class="subCreateHeader">기본정보를 정확히 입력해주세요</span>
</header>
<div class="form-group">
<span class="star">*</span>
<label class="control-label idCheck" style="float: left;"><spring:message code="messageVo.idLabel" /></label>
<form:errors cssClass="idSuccess" style="color:red; font-size :10px; margin-top:5px; margin-left:5px; width:235px; float:left" path="userId" />
<div class="createIdSpan" id="createIdSpan"></div>
<form:input type="text" path="userId" cssClass="form-control" maxlength="20" onKeyup="checkedId(this);" onblur="onblur_event();" autocomplete="off" />
</div>
<div class="form-group">
<span class="star">*</span>
<label class="control-label nameCheck" style="float: left;"><spring:message code="messageVo.nameLabel" /></label>
<form:input type="text" path="userNm" placeholder="이름을 입력하세요" cssClass="form-control" maxlength="20" autocomplete="off" />
</div>
<div class="form-group auth">
<span class="star">*</span>
<label class="control-label emailCheck" style="float: left;"><spring:message code="messageVo.emailLabel" /></label>
<form:errors cssClass="emailSuccess" style="color:red; font-size :10px; margin-top:5px; margin-left:5px; width:250px; float:left" path="userEmail" />
<div class="createEmailSpan" id="createEmailSpan"></div>
<form:input type="email" path="userEmail" placeholder="example@example.com" cssClass="form-control emailInput" maxlength="30" autocomplete="off" />
<button type="button" class="btn btn-info emailBtn" id="emailBtn">인증번호 전송</button>
</div>
<div class="form-group">
<label class="control-label"><spring:message code="messageVo.passwordLabel" /></label>
<form:password path="userPw" placeholder="Password" maxlength="16" cssClass="form-control" onblur="onblur_passwordCheck();" autocomplete="off"/>
</div>
<div class="form-group">
<label class="control-label passwordCheck"><spring:message code="messageVo.passwordLabel2" /></label>
<input type="password" id="userPw2" placeholder="Password 재확인" maxlength="16" class="form-control" onblur="onblur_passwordCheck();" autocomplete="off"/>
</div>
<div class="form-group">
<label class="control-label labelAddr"><spring:message code="messageVo.addrLabel" /></label>
<div>
<form:input cssClass="form-control zipCode" path="userZipCode" placeholder="클릭 후 검색" onclick="openDaumPostcode('userZipCode','userFirstAddr','userSecondAddr'); return false;" readonly="true" />
<form:input cssClass="form-control userFirstAddr" path="userFirstAddr" readonly="true" />
<form:input cssClass="form-control userSecondAddr" path="userSecondAddr" />
</div>
<div id="layer" style="display: none; position: fixed; overflow: hidden; z-index: 1; -webkit-overflow-scrolling: touch;">
<img src="//t1.daumcdn.net/localimg/localimages/07/postcode/320/close.png" id="btnCloseLayer" style="cursor: pointer; position: absolute; right: -3px; top: -3px; z-index: 1" onclick="closeDaumPostcode()" alt="닫기 버튼">
</div>
</div>
<div class="btnDiv">
<button type="button" class="btn btn-info" id="create" data-toggle="tooltip" data-placement="bottom" data-original-title="회원가입">회원 가입</button>
<button type="button" class="btn" id="formReset" data-toggle="tooltip" data-placement="bottom" data-original-title="양식 초기화">
<spring:message code="messageVo.messageReset" />
</button>
</div>
</form:form>
<input type="hidden" path="random" id="random" value="${random }" />
</section>
다음은 회원가입 폼을 만들기 위해 HTML을 작성해 줘야 하는데, <spring:xx> <form:xx> 태그를 쓰기 위해
<%@ taglib prefix="spring" uri="http://www.springframework.org/tags" %>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>위의 코드를 head태그에 포함시켜야 합니다.
2019/05/18 - [Programming/JAVA] - [Spring] JSP header 세팅
[Spring] JSP header 세팅
안녕하세요 오늘은 jsp 헤더 세팅을 해 보겠습니다. 프론트 작업을 하다보면 head태그에 이것저것 선언해줘야 할 것이 많이 생깁니다. 예를들어 Jquery라던지, Bootstrap이라던지 등등 이것저것 많은데, jsp파일은..
newehblog.tistory.com
저번 포스팅을 보시면 세팅하는 법이 나와있으니 참고하시길 바랍니다.
<spring:message> 태그는 다국어 처리를 위해 넣어줬는데 아래 포스팅을 참고해 주시길 바랍니다.
2019/05/20 - [Programming/JAVA] - [Spring] 다국어 처리 방법
[Spring] 다국어 처리 방법
안녕하세요~! 오늘은 스프링에서 다국어 처리를 하는 방법을 알아보겠습니다.
newehblog.tistory.com
그리고 form 태그에 commandName이라는 생소한 녀석이 보이는데
<c:set var="commandName" value="userVo"></c:set>c태그를 이용해 commandName이라는 변수를 설정하고 userVo에서 데이터를 받아오게 해주는 녀석입니다.
물론 Vo가 있어야 합니다.
package com.co.kr.login.vo;
import java.io.Serializable;
import javax.validation.constraints.Size;
public class UserVo implements Serializable {
private static final long serialVersionUID = 6581852293808906741L;
private String userId;
private String userPw;
private String userNm;
private String userEmail;
private String userPhone;
private String userZipCode;
private String userFirstAddr;
private String userSecondAddr;
private String userLevel;
private String regDe;
private String ipAddr;
public String getUserId() {
return userId;
}
public void setUserId(String userId) {
this.userId = userId;
}
public String getUserPw() {
return userPw;
}
public void setUserPw(String userPw) {
this.userPw = userPw;
}
public String getUserNm() {
return userNm;
}
public void setUserNm(String userNm) {
this.userNm = userNm;
}
public String getUserEmail() {
return userEmail;
}
public void setUserEmail(String userEmail) {
this.userEmail = userEmail;
}
public String getUserPhone() {
return userPhone;
}
public void setUserPhone(String userPhone) {
this.userPhone = userPhone;
}
public String getUserZipCode() {
return userZipCode;
}
public void setUserZipCode(String userZipCode) {
this.userZipCode = userZipCode;
}
public String getUserFirstAddr() {
return userFirstAddr;
}
public void setUserFirstAddr(String userFirstAddr) {
this.userFirstAddr = userFirstAddr;
}
public String getUserSecondAddr() {
return userSecondAddr;
}
public void setUserSecondAddr(String userSecondAddr) {
this.userSecondAddr = userSecondAddr;
}
public String getUserLevel() {
return userLevel;
}
public void setUserLevel(String userLevel) {
this.userLevel = userLevel;
}
public String getRegDe() {
return regDe;
}
public void setRegDe(String regDe) {
this.regDe = regDe;
}
public String getIpAddr() {
return ipAddr;
}
public void setIpAddr(String ipAddr) {
this.ipAddr = ipAddr;
}
public static long getSerialversionuid() {
return serialVersionUID;
}
}
Vo를 만들어 주겠습니다.

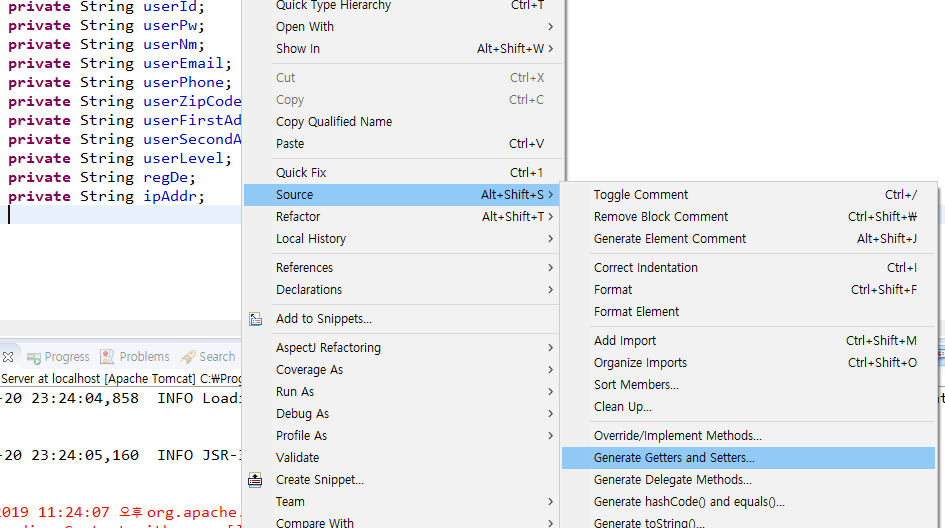
마우스 오른쪽 클릭으로 Getter Setter 메소드도 만들어 줍니다.
글이 너무 길어지니 여기까지 쓰고, 다음에 이어서 작성하도록 하겠습니다.