Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 다국어처리
- 자바스크립트
- k8s
- jQuery
- 데이터베이스
- NoSQL
- Spring
- 파이썬
- Database
- 롤토체스 꿀팁
- Python
- MSI
- SQL
- Java
- 쿠버네티스
- tomcat
- LOL
- jdk
- 롤토체스
- 이메일인증
- kubernetes
- 테이블
- 일프로
- 롤
- 회원가입
- 쿠버네티스 어나더 클래스
- oracle
- 마이바티스
- 스프링
- 리그오브레전드
Archives
- Today
- Total
웹쟁이의 일상
[Spring] JSP header 세팅 본문
안녕하세요 오늘은 jsp 헤더 세팅을 해 보겠습니다.
프론트 작업을 하다보면 head태그에 이것저것 선언해줘야 할 것이 많이 생깁니다.
예를들어 Jquery라던지, Bootstrap이라던지 등등 이것저것 많은데,
jsp파일은 한두개가 아니고 아주아주 많기때문에 페이지마다 각각 선언해주려면
엄청난 시간낭비와 자원낭비를 하게 됩니다.
자 그럼 바로 세팅해보겠습니다.

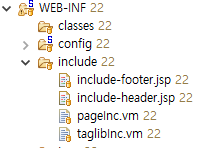
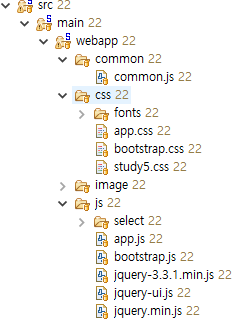
위의 사진처럼 WEB-INF 아래 include 폴더를 만들고 파일을 만들어줍니다.
<!DOCTYPE html>
<html>
<%@ page pageEncoding="UTF-8"%>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0" />
<meta name="format-detection" content="telephone=no" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>스프링 스터디</title>
<link rel="stylesheet" href="/css/bootstrap.css" type="text/css">
<link rel="stylesheet" href="/css/app.css" type="text/css">
<link rel="stylesheet" href="/css/fonts/font-awesome.min.css" type="text/css">
<link rel="stylesheet" type="text/css" href="<c:url value='/css/study5.css' />?vers=<%=cashingVersion%>">
<script type="text/javascript" src="/js/jquery.min.js"></script>
<script type="text/javascript" src="/js/jquery-ui.js"></script>
<script type="text/javascript" src="/js/bootstrap.js"></script>
<script type="text/javascript" src="/js/app.js"></script>
<script src="<c:url value='/common/common.js' />?vers=<%=cashingVersion%>" charset="utf-8"></script>
</head>
<body><include-header.jsp>
실제로 쓰려면 저 경로에 참조할 파일이 있어야합니다. (아래참조)

</body>
</html><include-footer.jsp>
미완성 아닙니다.
<%@ page import="java.util.*"%>
<%@ page import="org.springframework.validation.*" %>
<%@ page import="org.springframework.web.servlet.support.RequestContextUtils" %><pageInc.vm>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="spring" uri="http://www.springframework.org/tags" %>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
<%-- <%@ taglib prefix="sec" uri="http://www.springframework.org/security/tags" %> --%>
<jsp:useBean id="custumDate" class="java.util.Date" scope="request" />
<%
String cashingVersion = new java.text.SimpleDateFormat("yyyyMMddHHmmss").format(custumDate);
%>
<% String contextPath = request.getContextPath(); %>
<%-- <%@ taglib prefix="validator" uri="http://www.springmodules.org/tags/commons-validator" %> --%>
<%-- <%@ taglib prefix="ui" uri="http://egovframework.gov/ctl/ui"%> --%>
<%-- <%@ taglib prefix="ckeditor" uri="http://ckeditor.com" %> --%>
<%-- <%@ taglib prefix="tiles" uri="http://tiles.apache.org/tags-tiles"%> --%>
<taglibInc.vm>
이렇게 각각 4개 파일을 만들어 주었습니다.
이제 web.xml에 들어가서
<jsp-config>
<taglib>
<taglib-uri>/프로젝트명</taglib-uri>
<taglib-location>/WEB-INF/tags/*</taglib-location>
</taglib>
<jsp-property-group>
<url-pattern>*.jsp</url-pattern>
<!-- <url-pattern>*.tag</url-pattern> -->
<page-encoding>UTF-8</page-encoding>
<include-prelude>/WEB-INF/include/pageInc.vm</include-prelude>
<include-prelude>/WEB-INF/include/taglibInc.vm</include-prelude>
<!-- <include-coda>/WEB-INF/include/taglibInc.vm</include-coda> -->
</jsp-property-group>
</jsp-config>위의 코드를 추가해줍니다.
그리고나서 각 jsp파일 상단에
<%@ include file="/WEB-INF/include/include-header.jsp"%>위의 코드만 추가해주시면 일일이 페이지별로 추가할 필요 없이 한번에 불러올 수 있습니다.
'JAVA' 카테고리의 다른 글
| [Spring] 회원가입 구현하기 -1 (2) | 2019.05.20 |
|---|---|
| [Spring] 다국어 처리 방법 (0) | 2019.05.20 |
| [Spring] 마이바티스 연동하기 (0) | 2019.05.16 |
| [Spring] 이메일 발송 및 인증 방법 (5) | 2019.05.09 |
| 아파치 톰캣(Apache Tomcat) 8버전 설치 (0) | 2019.05.06 |
Comments




