Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 테이블
- 다국어처리
- kubernetes
- 데이터베이스
- MSI
- k8s
- Python
- 이메일인증
- Spring
- jdk
- 마이바티스
- NoSQL
- tomcat
- 스프링
- 리그오브레전드
- LOL
- 자바스크립트
- 롤
- 롤토체스 꿀팁
- 쿠버네티스 어나더 클래스
- 쿠버네티스
- oracle
- 일프로
- SQL
- Database
- 파이썬
- Java
- 롤토체스
- 회원가입
- jQuery
Archives
- Today
- Total
웹쟁이의 일상
[Spring] 이메일 발송 및 인증 방법 본문
안녕하세요~! 오늘은 이메일 발송 및 인증 방법에 대해서 알아보겠습니다.
먼저 pom.xml을 열어 dependency를 추가해 줍니다.
<dependency>
<groupId>javax.mail</groupId>
<artifactId>mail</artifactId>
<version>1.4.7</version>
</dependency>

그리고 나서 다음 위치에 context-email.xml을 생성해주고
<?xml version="1.0" encoding="UTF-8"?>
<beans:beans xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:beans="http://www.springframework.org/schema/beans"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-4.3.xsd">
<!-- 이메일 관련 -->
<beans:bean id="javaMailSender" class="org.springframework.mail.javamail.JavaMailSenderImpl">
<beans:property name="host" value="smtp.gmail.com" />
<beans:property name="port" value="587" />
<beans:property name="username" value="사용할 이메일" />
<beans:property name="password" value="비밀번호" />
<beans:property name="javaMailProperties">
<beans:props>
<beans:prop key="mail.smtp.ssl.trust">smtp.gmail.com</beans:prop>
<beans:prop key="mail.smtp.starttls.enable">true</beans:prop>
<beans:prop key="mail.smtp.auth">true</beans:prop>
</beans:props>
</beans:property>
</beans:bean>
<beans:bean id="mailService" class="com.co.kr.common.mail.service.impl.MailServiceImpl">
<beans:property name="javaMailSender" ref="javaMailSender" />
</beans:bean>
</beans:beans>위의 코드를 작성해줍니다.
그리고 service와 serviceImpl을 만들어주겠습니다.
package com.co.web.board.service;
public interface MailService {
public boolean send(String subject, String text, String from, String to, String filePath);
}
package com.co.web.board.service.impl;
import java.io.File;
import javax.mail.MessagingException;
import javax.mail.internet.MimeMessage;
import org.apache.commons.logging.Log;
import org.apache.commons.logging.LogFactory;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.mail.javamail.JavaMailSender;
import org.springframework.mail.javamail.MimeMessageHelper;
import org.springframework.stereotype.Service;
import com.co.web.board.service.MailService;
@Service
public class MailServiceImpl implements MailService{
private Log log = LogFactory.getLog(MailServiceImpl.class);
// org.springframework.mail.javamail.JavaMailSender
@Autowired
private JavaMailSender javaMailSender;
public void setJavaMailSender(JavaMailSender javaMailSender) {
this.javaMailSender = javaMailSender;
}
@Override
public boolean send(String subject, String text, String from, String to, String filePath) {
// javax.mail.internet.MimeMessage
MimeMessage message = javaMailSender.createMimeMessage();
try {
// org.springframework.mail.javamail.MimeMessageHelper
MimeMessageHelper helper = new MimeMessageHelper(message, true, "UTF-8");
helper.setSubject(subject);
helper.setText(text, true);
helper.setFrom(from);
helper.setTo(to);
// 첨부 파일 처리
if (filePath != null) {
File file = new File(filePath);
if (file.exists()) {
helper.addAttachment(file.getName(), new File(filePath));
}
}
// 첨부 파일 처리 다른방법(이건 확인함)
// FileSystemResource file = new FileSystemResource(new File("D:/load.gif"));
// helper.addAttachment("load.gif", file);
// 메일에 이미지 심어서 보낸는 방법(한글파일은 안됨)
// String contents = text + "<br><br><img src=\"cid:emailPic.png \">";
// helper.setText(contents, true);
// FileSystemResource file = new FileSystemResource(new File("D:/emailPic.png"));
// helper.addInline("emailPic.png", file);
javaMailSender.send(message);
return true;
} catch (MessagingException e) {
e.printStackTrace();
}
return false;
}
}
메일 발송을 위한 service와 serviceImpl을 만들었습니다.
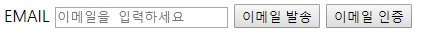
그리고 이메일 입력과 인증번호를 발송해 주기 위한 버튼을 만들어 주겠습니다.
@Controller
@RequestMapping(value="/email")
public class emailController {
@RequestMapping(value="/email.do")
public ModelAndView board2(){
ModelAndView mv = new ModelAndView();
int ran = new Random().nextInt(900000) + 100000;
mv.setViewName("test/email");
mv.addObject("random", ran);
return mv;
}
}페이지를 띄워주는 컨트롤러에서 랜덤함수를 사용해 난수를 생성해 페이지로 보내겠습니다.
왜 보내는지는 글을 끝까지 보면 차차 알게 됩니다.
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<div class="form-group">
<label class="control-label">EMAIL</label>
<input type="text" id="email" name="email" placeholder="이메일을 입력하세요" class="form-control" />
<button type="button" class="btn btn-info" id="emailBtn">이메일 발송</button>
<button type="button" class="btn btn-info" id="emailAuthBtn">이메일 인증</button>
</div>
<input type="hidden" path="random" id="random" value="${random }" />
</body>
</html>

간단하게 만들어 보았습니다. 디자인은 나중에 알아보죠 ^~^
그리고 이메일 입력 후 메일 발송 버튼을 누르면 동작하는 스크립트를 작성하겠습니다.
$(function(){
/*
이메일 인증 버튼 클릭시 발생하는 이벤트
*/
$(document).on("click", "#emailBtn", function(){
/* 이메일 중복 체크 후 메일 발송 비동기 처리 */
$.ajax({
beforeSend: function(){
loadingBarStart();
},
type:"get",
url : "<c:url value='/login/createEmailCheck.do'/>",
data : "userEmail=" + $("#userEmail").val() + "&random=" + $("#random").val(),
//data: "userEmail="+encodeURIComponent($('#userEmail').val()),
/* encodeURIComponent
예를들어, http://a.com?name=egoing&job=programmer 에서 &job=programmer
중 '&'는 하나의 파라미터가 끝나고 다음 파라미터가 온다는 의미이다.
그런데 다음과 같이 job의 값에 &가 포함된다면 시스템은 job의 값을 제대로 인식할수 없게 된다. */
success : function(data){
alert("사용가능한 이메일입니다. 인증번호를 입력해주세요.");
}
},
error: function(data){
alert("에러가 발생했습니다.");
return false;
}
})
})
/*
이메일 인증번호 입력 후 인증 버튼 클릭 이벤트
*/
$(document).on("click", "#emailAuthBtn", function(){
$.ajax({
beforeSend: function(){
loadingBarStart();
},
type:"get",
url:"<c:url value='/login/emailAuth.do'/>",
data:"authCode=" + $('#emailAuth').val() + "&random=" + $("#random").val(),
success:function(data){
if(data=="complete"){
alert("인증이 완료되었습니다.");
}else if(data == "false"){
alert("인증번호를 잘못 입력하셨습니다.")
}
},
complete: function(){
loadingBarEnd();
},
error:function(data){
alert("에러가 발생했습니다.");
}
});
});
});ajax통신으로 이메일 발송과 인증 함수를 만들어 주었습니다.
다음은 컨트롤러를 만들어 주겠습니다.
@RequestMapping(value="/createEmailCheck.do", method=RequestMethod.GET)
@ResponseBody
public boolean createEmailCheck(@RequestParam String userEmail, @RequestParam int random, HttpServletRequest req){
//이메일 인증
int ran = new Random().nextInt(900000) + 100000;
HttpSession session = req.getSession(true);
String authCode = String.valueOf(ran);
session.setAttribute("authCode", authCode);
session.setAttribute("random", random);
String subject = "회원가입 인증 코드 발급 안내 입니다.";
StringBuilder sb = new StringBuilder();
sb.append("귀하의 인증 코드는 " + authCode + "입니다.");
return mailService.send(subject, sb.toString(), sendEmailId, userEmail, null);
}맨 처음 생성한 random난수를 받아와서 authCode라는 string변수에 형변환해서 담아주고 메일로 보내줍니다.

이메일을 입력하고 발송을 누르면 메일이 도착합니다.
@RequestMapping(value="/emailAuth.do", method=RequestMethod.GET)
@ResponseBody
public ResponseEntity<String> emailAuth(@RequestParam String authCode, @RequestParam String random, HttpSession session){
String originalJoinCode = (String) session.getAttribute("authCode");
String originalRandom = Integer.toString((int) session.getAttribute("random"));
if(originalJoinCode.equals(authCode) && originalRandom.equals(random))
return new ResponseEntity<String>("complete", HttpStatus.OK);
else return new ResponseEntity<String>("false", HttpStatus.OK);
}이메일을 받았다면 인증번호를 입력하고 이메일 인증 버튼을 눌러주면 발생하는 ajax통신을 처리하겠습니다.
최초에 생성해둔 random값과 인증번호를 비교하여 같으면 인증완료, 다르면 인증 실패를 하게 됩니다.
간단하게 이메일 인증 방법에 대해 알아보았습니다.
'JAVA' 카테고리의 다른 글
| [Spring] JSP header 세팅 (0) | 2019.05.18 |
|---|---|
| [Spring] 마이바티스 연동하기 (0) | 2019.05.16 |
| 아파치 톰캣(Apache Tomcat) 8버전 설치 (0) | 2019.05.06 |
| 웹개발을 위한 스프링 프레임워크(Spring Framework) 세팅 (3) | 2019.05.01 |
| JAVA 및 이클립스 설치(환경변수 설정 포함) (1) | 2019.04.29 |
Comments




